Walaupun sudah banyak tool untuk membantu kita dalam membuat template tetap saja kemampuan atau keahlian kita dalam bahasa HTML dan CSS tetap dibutuhkan.

Namun sekarang saya tidak akan membahasa tool-tool tersebut melainkan disini saya akan menjalasakan kepada Anda bagaimana cara membuat template blog dari dasar atau awal.
Baik tak perlu berlama, lama ini dia Cara Membuat Template Blog Dimulai Dari Nol
Cara Membuat Template
Langkah 1 :
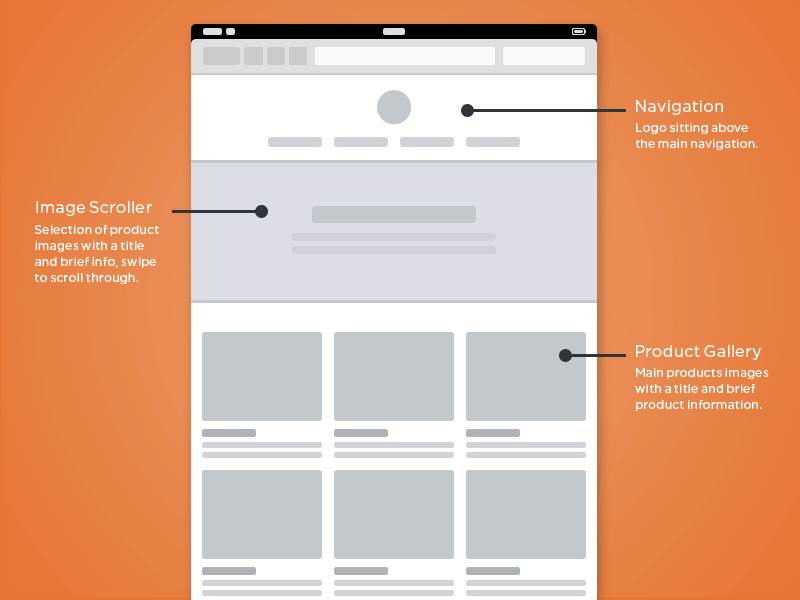
Siapkan kerangka atau Layout yang akan dijadikan template, sebagai contoh disini kita akan membuat Layout yang terdiri dari 3 baris dan 2 kolom.
Langkah 2 :
Bari 1 kita isi dengan Header, baris 2 diisi konten, sementara baris 3 akan difungsikan sebagai Footer.
Langkah 3 :
Perhatikan kode dasar template dibawah ini
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>The HTML5 Herald</title>
<meta name="description" content="The HTML5 Herald">
<meta name="author" content="SitePoint">
<link rel="stylesheet" href="css/styles.css?v=1.0">
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
<body>
<script src="js/scripts.js"></script>
</body>
</html>
Itu adalah kode dasar template yang berbasis HTML5
Langkah 4 :
Sekarang kita bagi layoutnya sesuai apa yang sudah kita tulis diatas (3 baris 2 kolom). Dan kode templatenya akan berubah seperti dibawah ini.
<html lang="en">
<head>
<meta charset="utf-8">
<title>Template Basic HTML5</title>
<style type="text/css">
#header {
background-color: red;
text-align: center;
color: white;
}
#content {
width: 70%;
background-color: black;
float: left;
height: 350px;
}
#sidebar {
width: 30%;
background-color: blue;
float: right;
height: 350px;
}
h1 {
margin-bottom: 0;
}
#footer {
background-color: yellow;
height: 50px;
}
</style>
</head>
<body>
<div id="header"><h1>CaraBuatBaru</h1></div>
<div id="content"></div><div id="sidebar"></div>
<div id="footer"></div>
</body>
</html>
Di kode tersebut sudah saya tambahkan css sederhana yang akan memberi warna disetiap kolom dan baris.
Hasil dari kode tersebut adalah seperti gambar dibawah ini :
Setiap warna mewakili setiap ID, ditmana merah untuk header, hitam untuk content, biru untuk sidebar, dan kuning untuk footer.
Langkah 5 :
Template tersebut sudah bisa Anda gunakan dan tinggal meyisipkan kode-kode penting seperti condition tag yang ada di blogger dan semacamnya.
Tips atau Trik Membuat template :
Sesuaikan warna template dengan tujuan Anda membangun blog tersebut, jika untuk kesehatan usahakan memakai warna kalem seperti hijau atau biru muda.
Saya akhiri tutorial membuat template kali ini, jika ada pertanyaan mengenai cara membuat template jangan segan-segan untuk menanyakannya di kolom komentar ya.
{ 0 comments... read them below or add one }
Post a Comment